I started working with Webdam in 2012 when Steve Rabkin first asked me to help him work on his product, which was called WebDAM at that time. His vision was to provide a simple but useful Digital Asset Management app for the web. He already had built an app but it didn’t have the functionality and the user experience that he was aiming for, and it was for that reason that he reached out to me.
We agreed to work together. I started working part time for him and his team, which included Jody Vendergriff and Leigh Ann.
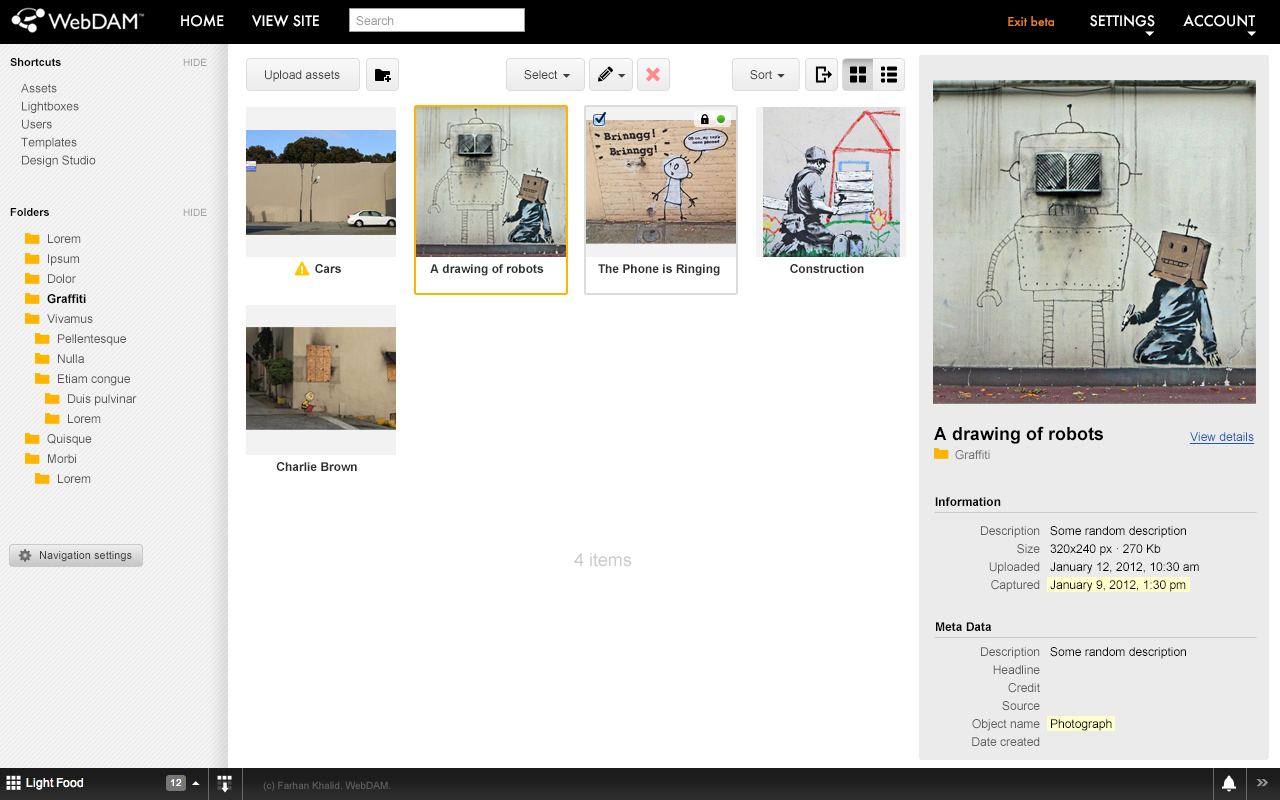
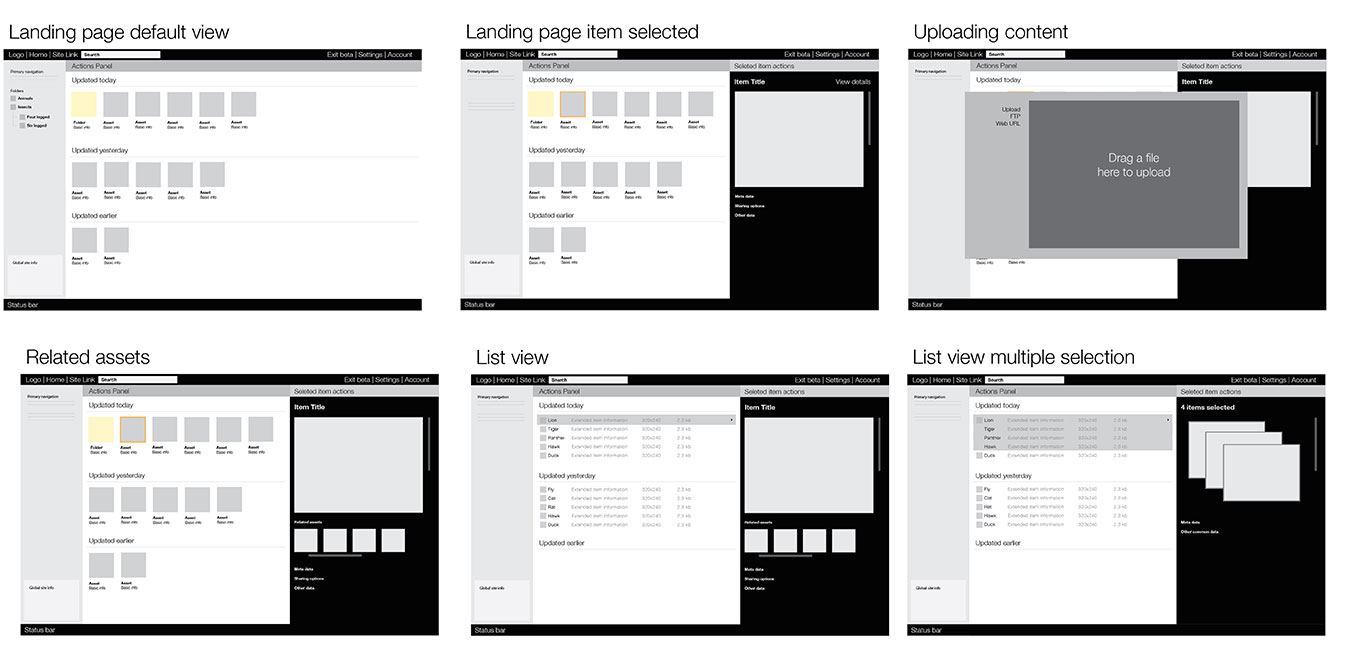
For several months we focused on the user interface, and held several meetings about what the ideal WebDAM should look like and behave. Below are some early screenshots of the visual design that we were thinking of building.

An early concept of the visual design of WebDAM.

Some concepts of the early prototypes of WebDAM.
Eventually a design was approved and I went into a month or two of complete hibernation and isolation from the rest of the world and built the new user experience of WebDAM. I thought about how I would go about building the user interface, and I decided to write a simple JS framework to support the code base, with the aim of making it simple to build on. It was largely based on jQuery and at that time used new features of HTML5. I also left my day job during this time (I was working with Taya IT in Cairo, Egypt) so I could work on this project full time.
The first version of the user interface draft was completed towards the end of 2012. It wasn’t perfect, but it worked well and the prototype allowed everyone in the team to look at the proof of concept together.
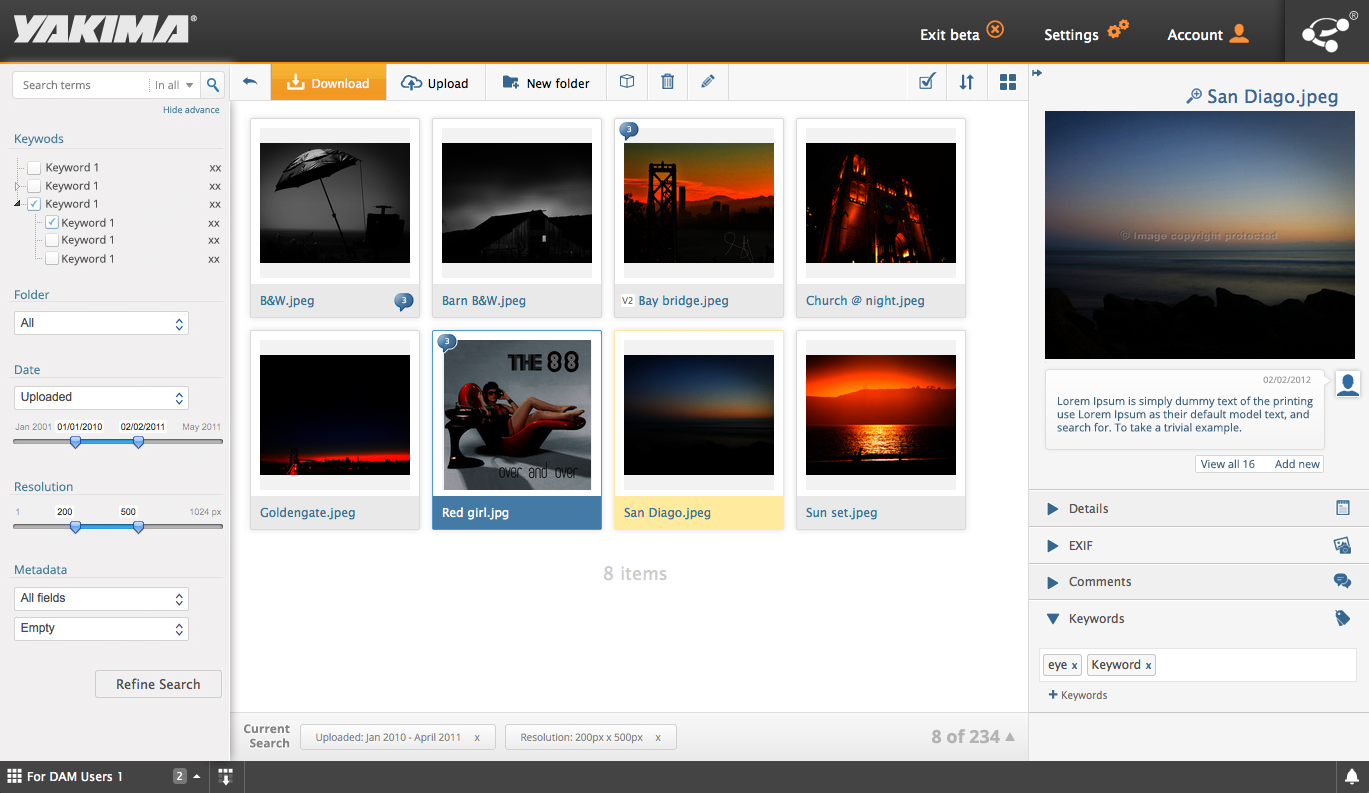
Over the next few weeks we iterated on the design, and during this time Shan Weerasinghe helped work on a cleaner, and slicker skin for the WebDAM application – a visual implementation that is still alive to this day.

The WebDAM Core design changed over time. Here it is several months later.
I was able to establish myself as a permanent member of the team, and from that point onwards I worked regularly with Steve and his team. We slowly brought all the existing functionality of the previous WebDAM into the new user interface. Once existing functionality was completed, new functionality started taking shape. We thought about new ideas and how to implement them.
However, we needed to upgrade the web services of WebDAM. These had been hastily developed, and most web services were managed using a single file of code. We realized that we had to refactor this code quickly, and so I started building a new web services framework (later I gave this framework a name, Sapphire, and it still is the basis of products built by my company Takhleeq, such as Flynance and [an unnamed project]). This framework is still being used in the web services that power WebDAM.
With great customer support, combined with marketing and advertizing, WebDAM got several corporate customers. Eventually it caught the attention of Shutterstock and in 2014 it acquired WebDAM.